VMT TECH BLOG
WebXR、メタバースに行く前に知っておこう3Dの基本
xR、メタバースの勢い凄いですよね?
折角なのでこの勢いに乗っかかりたいと思いませんか?
皆さんこんにちは、
xRシステムを20年やりながら世界で
30万人以上いるユーザがいる
ハイブリッドアプリ環境Monacaで2年連続
Monacaソムリエをいただきました。山下です。
その前にそもそも
Monacaソムリエである山下が、
xRとかメタバースできんの?
っと素朴な疑問があると思います。
xR技術に関しては20年前から取り組んでいます。
xR技術に関しては実はわたくしは20年前
から取り組んでいます。
■3Dシミュレータの開発
■VR/ARシステム開発
■3Dデジタルモックアップ
■2D/3DCADカスタマイズ
■モバイル向け3Dシミュレータ
などなど・・・
数多くのビジュアライゼーションシステムに
関わってきました。
最近はUnity、Unreal Engine、HubsCloud
にも手を出しています。
なので、バリバリやっています。
今回のブログでは
xRやメタバースにとっかかりたい人の為に、
3Dの基本的なお話と、なるべく簡単に
確実に学習する方法をお話しいたします。
xRはむずかしい。。。
確かにxRをやりたいんだが、何かと
難しいイメージがありますよね??
例えば・・・
■計算が難しい
■ゲームのグラフィックスとか凄すぎ
■描画の仕組みとかまったくわからん
■3Dデータとかどうなってるのかよくわからん
とか言って結局諦めてしまっている方が
多いのではないでしょうか?
こんな風に。。。

なので、もっとハードルを下げて、誰でも
簡単にはじめるにはどうしたら良いか?
って思いますよね?
例えば、xRなのでまずはVRを勉強しよう!
と書籍を探すのですが、あまりVRを
1から学ぶ本はそんなにありません。
確かに、概念的なところは学べるのですが、
技術的なところはあまり書籍では見つかりません。
1からVRのプログラミングをすると
はっきり言って吐きそうになるだけです。。。
VRではなく3Dにフォーカス
そもそもVRと言うのは右目用と左目用の映像を
デバイスを介して表示するというものです。
後で詳細を語りますが、実は今はVRと
言うより「3D表示」にフォーカスを充てた
ほうが良いです。
最近流行のメタバースも同じです。
WebXRと言う技術は結局Web3D→WebGL(3D)
なので、この概念を理解したほうが近道なのです。
なぜだと思いますか???
ガワは作れるけど、細かいところに手が届かない。
結局クライアント様の要望に応えられない。
という結果になってしまいます。
それでは3Dの基本の一部を見ていきましょう!!
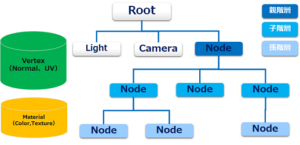
SceneGraph(シーン・グラフ)とは?
3Dでよく使われる、描画要素を管理する為の
データ構造です。
いわゆるツリー構造になっていて、
それぞれ階層で親子関係を持っています。
では?どういうデータが入るのか?
シーン ・・・光源、カメラ
形状 ・・・頂点、法線、UV座標、オフセット
マテリアル ・・・色、テクスチャ
オフセットとは位置=Translate、回転=Rotate、
大きさ=Scaleがそれぞれ、x,y,zの3次元座標からなります。
頂点とマテリアル情報はテーブル構造になっており、
データ構築の際に参照されます。

ポリゴン頂点と法線とは?
では、ポリゴンデータってどのように出来るか?
ポリゴンとは三角形の集合体で頂点情報(x,y,z)を
時計回りに設定します。
※多角形の場合もあります。
実はこれだけだと、データが表示されないのです。
ポリゴン面に対して法線(面に対して垂直のベクトル)
を設定しないと、光を当てたときに反射して
ポリゴンデータが見れなくなるのです。
※法線がないと、光を当てても真っ暗になります。
法線の計算は頂点ABCに対して直線AB、ACのベクトルを
求めて、その外積を計算します。

また、その法線ベクトルは単位ベクトルでないとダメです。
※単位ベクトルとは大きさが1のベクトルです。
なぜ、単位ベクトルでないとダメかと言うと
要は法線ベクトル大きい=光の反射が大きい
になってしまい、データがとんでもない発光体に
なってしまうのです。。。
行列計算
3D表示でなぜ行列計算が必要なのか?
3DデータはSceneGraph(シーン・グラフ)上で
親階層と子階層の親子関係を保つ必要があります。
つまり、親階層のオフセット情報と子階層のオフセット情報
の辻褄を合わせるという事です。
そうしないと正しくデータ表示されないという事です。

この図は何を示しているかと言うと
親階層と子階層の情報が連携されてないと
親階層が動いても子階層がうまく動かないという事です。
例えば、人間の3Dモデルを想像してください。
肩が回れば腕全体が回りますよね??
あれは肩、肘、手首、手、指が
親子関係が結ばれているので、動いてくれるのです。
ただし、行列計算を行うには様々な計算や用語が
必要になります。
■絶対座標、相対座標
■三角関数(Sin,Cos,Tan)
■代数幾何、4x4行列計算
■クォータニオン

もういやですよね??
安心してください。
世の中には天才がたくさんいます。
このあたりはライブラリがたくさんありますので、
それを使っていきましょう!!
レンダリング技術
それではここではレンダリング技術について
いくつか紹介しますが、こんな絵になるんだなぁと
イメージしてもらえれば大丈夫です。
■AO(アンビエントオクルージョン)
アンビエントオクルージョンとは折り目や穴や
近接する表面に発生する影を疑似する機能です。
ちょっとわかりにくい表現ですが、
絵を見たらわかると思います。


影とまではいかないのですが、物体の形状をより明確に
リアルに出すためには必須の機能になります。
これがあるないだけでかなり見た目が変わりますね。
■リフレクション
ガラスや金属面に物体を映像を反射される機能です。
これがあると、ガラスや金属の質感表現が上がります。


■GIグローバルイルミネーション
これが実は一番ややこし、難しい技術。
大域照明といって、光エネルギーの大域的な輸送を光学的、
物理学的に正確に扱おうとするレンダリング技法の事です。
簡単にいうと、光と言うのは物体にあたったところだけが
明るくなるのではなく、実際には反射しながら間接的に
光が広がっているのです。そこを物理学的に計算して
表現するので、それはそれは大変な事でございます。。。。


ただこれをすることにより、リアル感が向上します。
それと同時にパフォーマンスが落ちる為、
調整が 難しいところです。
また、これを完全に動的にやるのが非常に難しく
調整には苦労するところでもあります。
■リアルタイムレイトレーシング
物理学的に正確で現実に即した光のシミュレーション
これはとにかくすごい。
こちらの動画を見てください。
有名な映画のワンシーンですが、実はこれは
全部CGです。。。
xR取り組みじゃあ実際にどういう事が出来たのか?
■イエクラウドビューア
クラウド上に上がった3Dデータをランタイムで読込、
動的なリアルタイムレンダリングを行っています。
※ベイク処理やライトマップ等の事前計算はしていません。

3Dエンジン部分をUnityで実装しています。
これによって、Unityを使った3Dシーン構築と
レンダリングノウハウを習得することが出来ました。
詳細はこちら
■Pixage、PixageVR
パッケージ製品の3Dモデルをダイレクトインポート
及びリアルタイムレンダリングを行っています。
こちらも、ベイク処理やライトマップ等の
事前計算はしていません

本プロジェクトではレンダリング技術はもちろん
VRデバイス対応対応も行いましたので、
そのあたりのノウハウも習得できました。
詳細はこちら
結果的に3Dのシーングラフの理解、3Dデータ理解が可能になった。
つまり、顧客のデータを汎用的に扱えるようになり活用の幅広がった
と言う事です。
次のステップとしてWebXRに比較的容易にチャレンジできるように
なりました。
なので、次はメタバースと言う事でHubsCloudにチャレンジです。
xRの取り組み
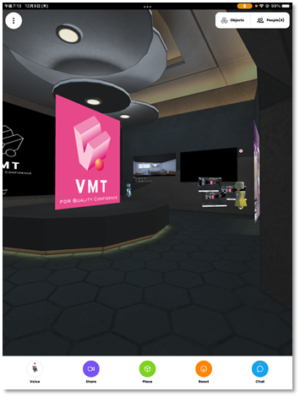
HubsCloudはオープンソースのVRプラットフォームです。
カスタマイズが可能なので、早速バーチャル展示会を
作成してみました。
比較的にトータル2,3カ月と短い期間で作成すること
が出来ましたね。


折角なのでPWA対応もしてみました。

今後のHubsCloudの取り組みとしてこんなことを考えています。
■ユーザーが作成したデータを自由におけるようにする
ユーザーが作った3Dデータを置けることによって
エディタ機能(ユーザーが仮想空間を作れる機能)を
充実させる。
■画質向上
HubsCloudはA-FrameというJavaScriptのレンダリング
エンジンを使っています。
それを掘り下げると
A-Frame→Three.js→WebGLとなるので、
そのあたりを掘ってみたいと思います。
■レンダリング技法を使ってきれいにして没入感を上げる
先ほど言ったAO、リフレクション、GIを
取り入れていきたいですね。
パフォーマンスがネックになりますが、
そのあたりも5G が主流になれば改善策はあると思います。
あと、朗報そして、Googleが2022年第一四半期に登場する
Chromeにて、WebGL→WebGPUにアップデートすると発表。
詳しくは言いませんが、WebGPUになるとよりハードの性能を
引き出すことが出来るので、Web3D自体のパフォーマンスが上がる
と言う事です。
これは期待ですね。
さぁ、xRを始めよう!!どうやって始める?
それでは、始めるにあたって
どのようなツールを選んだらよいか?
それはもちろんUnity、Unreal Engineです。
とりあえず、勉強程度なら無料で使えます。
WebXRをやりたいのであればPlayCanvasがオススメですね。
こちらも無料で出来ます。
また、オープンソースなので自分でカスタマイズ
していくことも可能です。
何をしていくか?というと
とにかくデータの扱い方とレンダリング方法を学んで
いくことです。
次に動的な部分をスクリプトやAPIを組んで
さらに操作に慣れていきます。
そうすれば、3Dデータをどう動かしたいか?
がわかるので、そこからもっと深いところを
学んでいけばよいです。
ただ、xRを20年やってきてこれだけはわかった
のですが、xR(3D)をやるうえで、
「3Dデータのインポータを自作すること」
これにつきます。
なぜか?と言うと、とてもしんどいのですが、
3Dやそれぞれのツールの理解度が数倍あがり
それを使ったビジネスや事業に必要な提案力や
発想力が格段上がるという事です。
例えば、汎用データであるGLTF、Collada等は
フォーマットが公開されているため、
ファイル読込→UnityやUnreal Engineのシーンに
展開出来れば、すべてのプラットフォームや
ツールにこの考え方が使いまわせるという事です。
そうすれば、レンダリングもカスタマイズや
調整できるようになり、プラットフォームや
表示するデバイスを変えるだけなので、
そういうところにも壁がなくなります。
まとめ
xRやメタバースを始めるにあたって
以下を推奨します。
まずは3Dシーンの基本や3Dデータの中身を知る事
3Dデータをインポート出来るプログラムを作れば後は最強!
昔はVRの表示技術自体は難しかったが今は簡単、
いちいち実装しなくていい。
3Dのクソややこしい計算は大概ライブラリがやってくれるが
多少は計算がある事は覚悟すること。
とにかく3Dのデータ読込、3Dシーンに展開、データ操作
を習得すること。
弊社も未経験者の人この方法で結果的に人に教えるまで成長した
と言う事で、今年最後のVMT TECH BLOGを
お読み頂きありがとうございました。
いかがでしたでしょうか?
来年もよろしくお願いいたします。
弊社はそれに先立って、xR(VR/AR/MR)技術について
研究・開発を進めております。
メタバースについて開発を検討している方は
是非こちらまでお問合せ下さい。
【3D開発エンジニアを募集中】
当社で開発している3D・VR・ARアプリケーションの開発エンジニアを募集中です。
詳しい求人内容はバルテスグループ採用サイトをご覧ください。

画像をクリックいただきますと詳しい求人内容をご覧いただけます。
VMTのInstagramでは社内xR, 3D技術勉強会のコンテンツを配信中です!
是非フォローや「いいね!」をお願いいたします!
公式アカウントはこちら
